CodeDrills Recruiter Platform
Designed a Recruiter Dashboard with AI-based analytics to facilitate recruiter resulted in 27% increase in customers choosing the platform.
Overview
At CodeDrills, we aimed to design an experience for the team (hiring managers, UX designers, product managers, developers, and others) to make the hiring process fast and easy. In the recruiter’s flow, users can create or customize assessments and track the candidate's test journey with a detailed report.
Duration
24 Weeks
Team
Deepa Panwar (CEO), Balajiganapathi S, Myself as a Lead product Designer
Tools
Figma, Figjam, Miro, Google Docs & forms
My role
Sole product designer responsible for conceptualizing, designing, and delivering the project from scratch, including hand-offs to developers for multiple platforms.
Defined product strategy and vision, created wireframes and high-fidelity prototypes, and managed the entire design lifecycle.
Getting Started
After completing the new design system for CodeDrills, our team updated the candidate's side. The next challenge was designing the recruiter side. I began researching recruiters' needs and requirements for completing their tasks, from creating custom AI CodeDrills assignments to managing AI-based analytics.
Time to know about the company
What is CodeDrills?
CodeDrills provides AI-based custom tests for businesses to hire the perfect candidate and offers a platform for recruiters to conduct tests, interviews, and generate detailed analytical reports
Problems Identified:
Lack of a recruiter side to create tests and leverage AI-based analytics.
Demand for features like a dashboard and detailed candidate reports.
Users requested better management of invited candidates and dashboard improvements.
Vision and Strategy
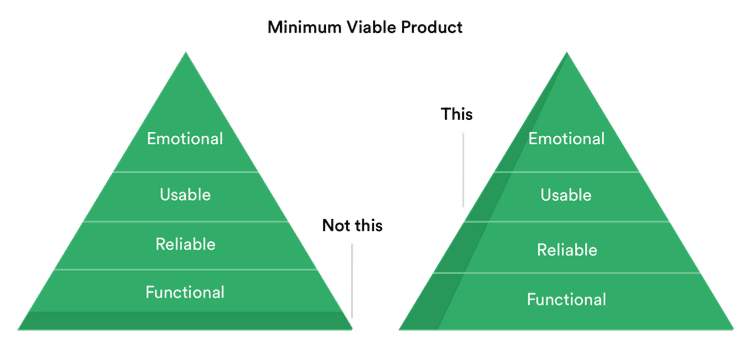
Vision: Build minimum viable features quickly to meet user demands and prevent customer loss.
Strategy: Identify user-desired features and use an agile methodology to develop an efficient and usable product.
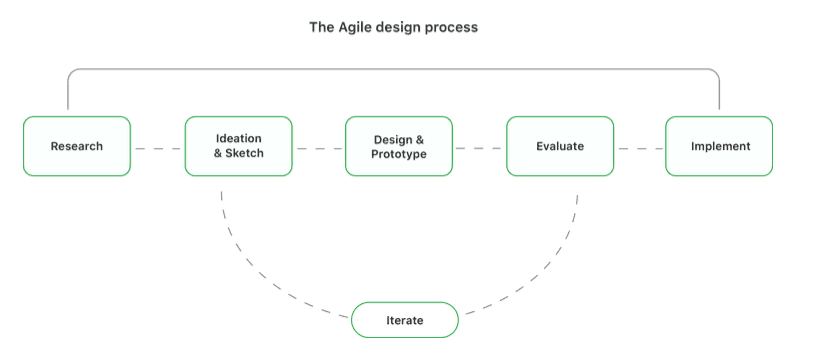
Designing the Agile Way
The product needed to reach users quickly as it was the first version and required evolving features. The agile methodology facilitated rapid development and iteration.
The Agile Design Process
User Interviews:
Conducted interviews with hiring managers and recruiters to understand their hiring processes, including creating assignments, inviting candidates, conducting rounds, generating results, and producing analytical reports.
Key questions included common features used, desired features, tasks involved in hiring, and hiring frequency.
Key Insights:
Users wanted to accomplish tasks quickly.
Preferred a lightweight, uncluttered experience.
Competitors offered alternatives but lacked a unified platform with all features.
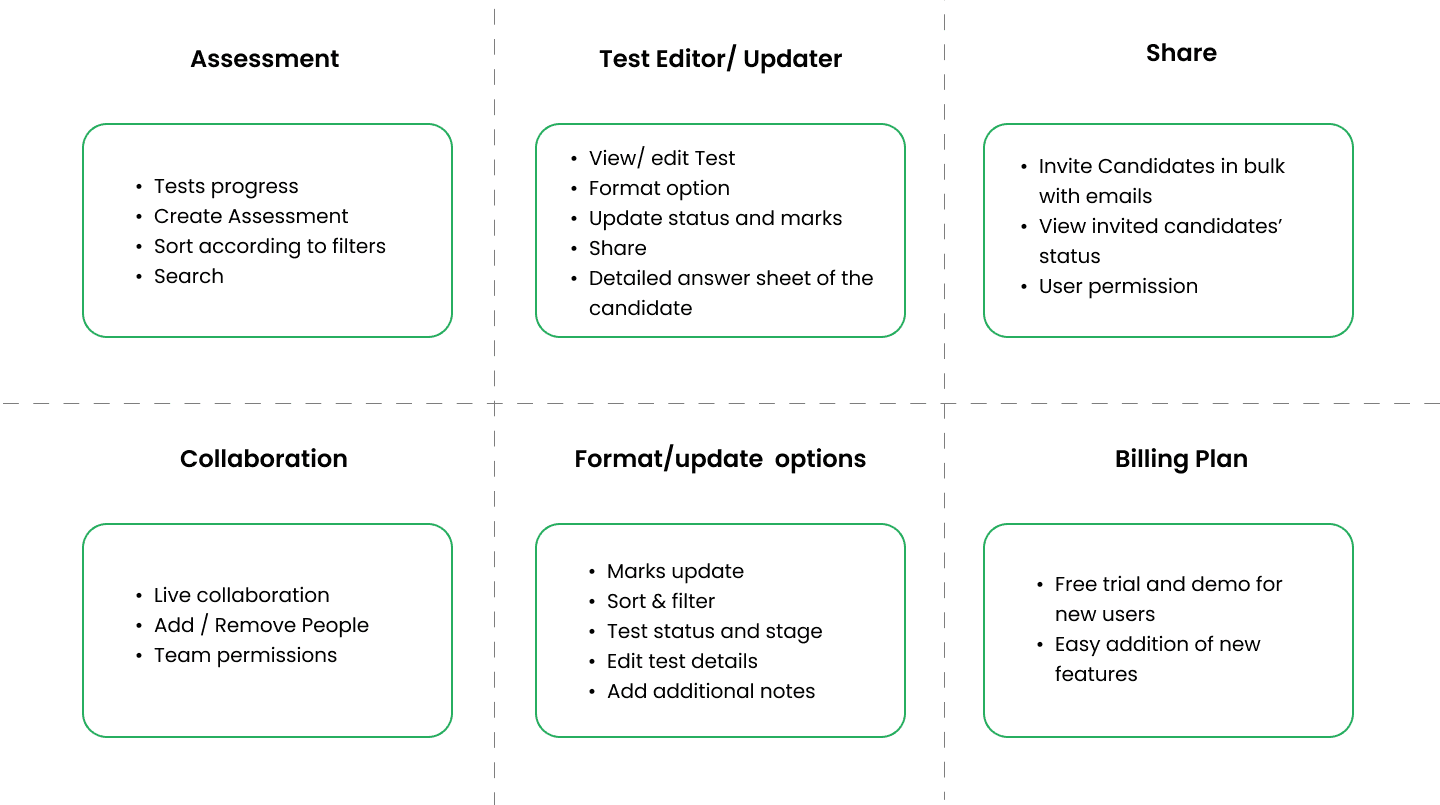
Zeroing in on Features
From the research, we identified the primary feature set for version one, categorized into sub-features:
Creating Assignments
Analytical Reports
Share/Collaborate
Formatting Updates
Progress Tracker
Detailed Features & Workflow
The research validated the basic features, helping us establish the workflow, strategy, and product feature roadmap. These items were finalized based on user needs, technical feasibility, and business vision.
Conceptualization and Sketching
After identifying basic user requirements, key features were ideated and sketched. Agile methods allowed quick visualization of the product and rough concept development.
Low-Fi Designs
Low-fidelity prototypes transitioned sketches to the next level, providing a basis for framing the design system and gathering initial feedback before focusing on high-effort visual design.
Framing a Component-Based Design System
Created a design system for each operating system, incorporating visual elements like color, typography, and UI components.
Converted components into symbols for consistent use across CodeDrills, aiding both design and development efficiency.
Final Product
Recruiter Dashboard:
Displays AI-powered status, stage, and scores of the company, assessments, and candidates, with a left navigation bar for easy access.
Candidate Report:
Shows detailed candidate performance, test details, scores, rating badges, performance analysis, and journey tracking from invitation to completion.
Creating Assignments, Assessments, and Jobs:
Provides all necessary fields for job creation.
Visit www.codedrills.io for Dashboard
Evaluating Interfaces and Usability
Evaluated solutions with both new and regular users.
Redesigned components based on usability tests and competitor analysis.
Reflections & Takeaways
Learn About Users: Narrowed down features for the first version by understanding user goals.
Embrace Challenges: Overcame initial complexity through learning and collaboration.
Time-Boxed Goals: Managed to deliver a successful minimum viable product within the set timeframe.